File Explorer
The file explorer allows you to create, navigate and manage files and directories within project your project.
Navigating the explorer
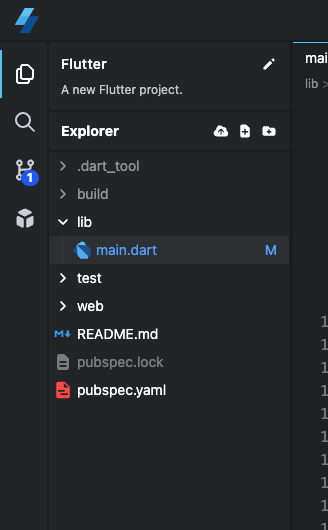
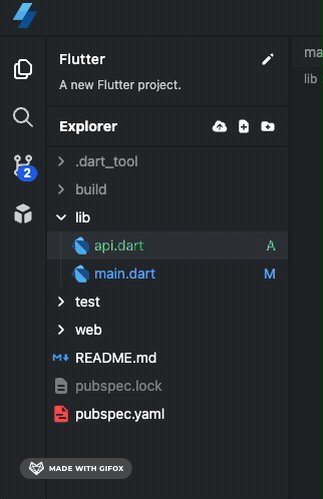
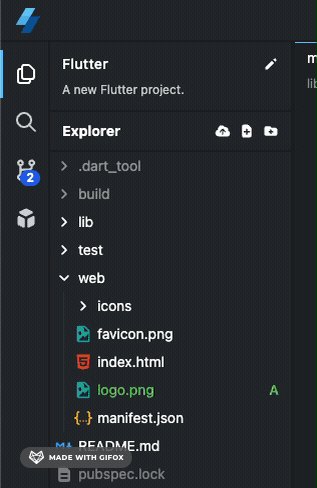
The file explorer can be accessed via the left menu in the editor:

If you're familar with Dart/Flutter projects, the layout will feel familar.
The root of the project consists at minuim of a pubspec.yaml file,
used for managing packages and a lib directory which will contain
your Dart files and code.
Creating files
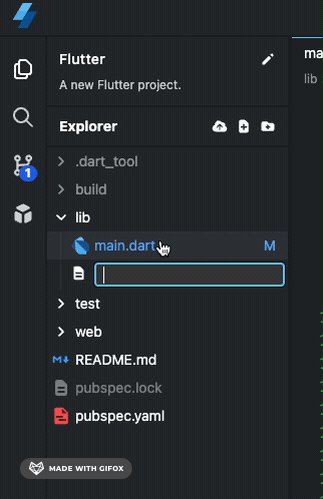
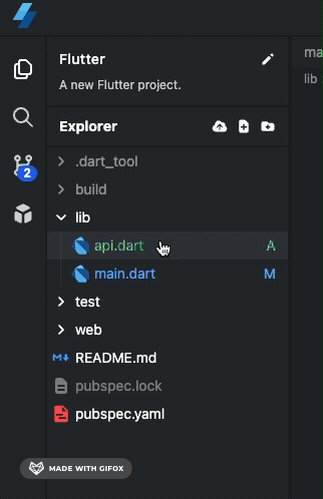
You can create files a number of ways:
- Right clicking the directory, and selecting "Create file".
- Clicking the "Create file" icon in the Explorer header, or when hoving on a specific directory.

Uploading files
You can upload files from your local file system by either dragging and dropping them into the explorer section (or directory), or by clicking the "Upload file" icon in the Explorer header.

Deleting files & directories
To delete a file, right click the file and select "Delete file" or "Delete directory".
pubspec.yaml file and lib directory cannot be deleted.The web directory
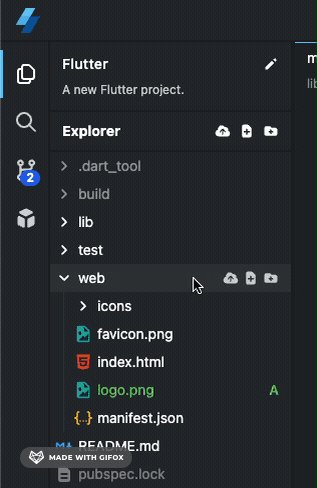
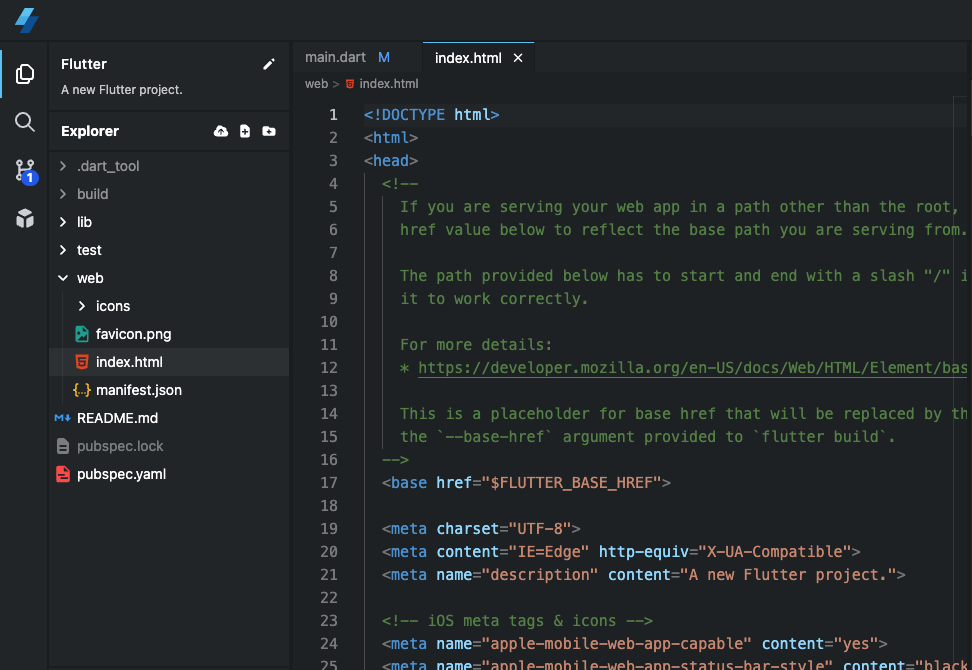
The web directory is a special directory in your project when editing a Flutter project.
It contains the files that will be served publically when previewing the application.

Alongside public assests such as favicon and manifest files, the index.html file is also located here.
This file allows you to import scripts, change the title of the application (in the browser) and more. You can learn more about this file in the offical documentation.
If you delete the web directory or index.html file, a barebones file will be used instead.
Hidden directories
Some directories and files are hidden by default, and are greyed out in the explorer. These include the
.dart_tool & build directories, alongwith the pubspec.lock file.
It is not recommended you modify files within these directories since contents may be overwritten during the buid process. Files within these directories are visible for educational and debugging purposes.